Almost every project there is a need to integrate a drop-down list so here we are going to demonstrate a very good cocoapods library. It is very easy to integrate and comes with a lot of features like multiple selections, shadow properties, fully customizable, custom cell, and many more.
Let’s start coding
Podfile write below:pod 'DropDown'– Now run a command on terminal
"pod install"– Now open your
ViewController and make the below changes.– Add a
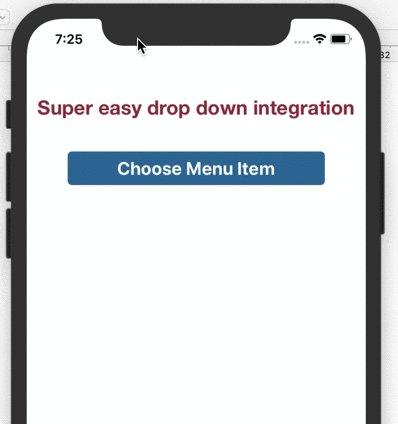
UIButton in your Nib file and create a IBAction on it
import UIKit
import DropDown //1
class ViewController: UIViewController {
let dropDown = DropDown() //2
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tapChooseMenuItem(_ sender: UIButton) {//3
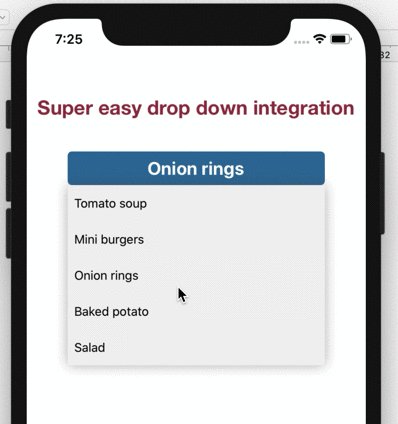
dropDown.dataSource = ["Tomato soup", "Mini burgers", "Onion rings", "Baked potato", "Salad"]//4
dropDown.anchorView = sender //5
dropDown.bottomOffset = CGPoint(x: 0, y: sender.frame.size.height) //6
dropDown.show() //7
dropDown.selectionAction = { [weak self] (index: Int, item: String) in //8
guard let _ = self else { return }
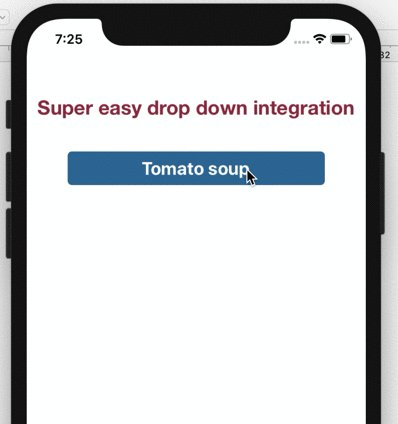
sender.setTitle(item, for: .normal) //9
}
}
}
DropDown library2: Create an instance of
DropDown Class3: This is a button click action, on click it we will show the drop-down list
4: Assign a
datasource(array of items) to dropDown5: Assign sender (UIButton instance) to
anchorView property, on this view(UIButton) dropdown will display6: Set the
bottomOffset of the drop-down otherwise it will hide the UIButton7: Show the drop-down list
8:
SelectionClosure is a closure that executes when you tap on any item on the drop-down list. You will get index and a String object in the closure9: Set the selected item name to
UIButton titleNow run the code

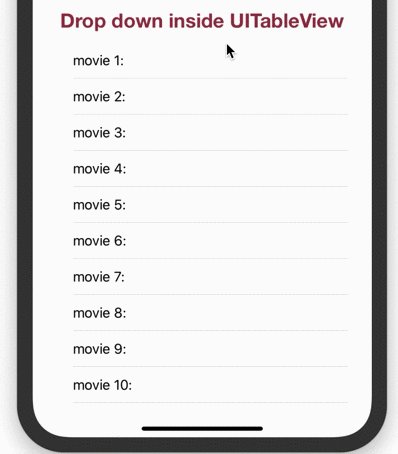
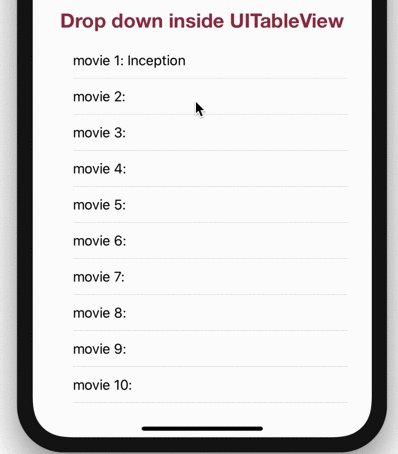
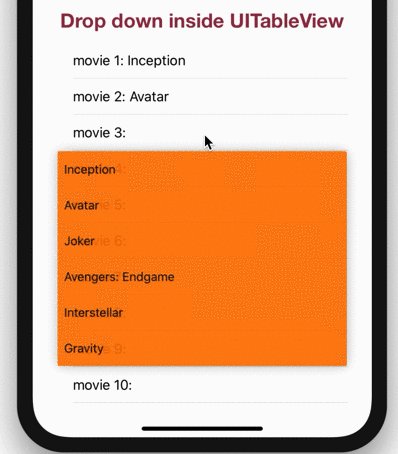
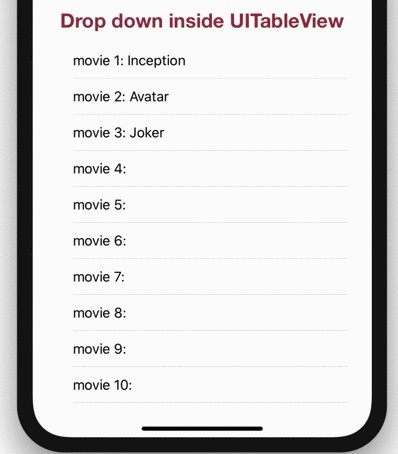
Adding a drop-down inside UITableView
We can even add this dropdown inside theUITableView very easily.Write the below code to add this drop-down inside
UITableView on cell tap.
import UIKit
import DropDown
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet weak var tableView: UITableView!
let dropDown = DropDown()
override func viewDidLoad() {
super.viewDidLoad()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
cell.textLabel?.text = "movie \(indexPath.row+1): "
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
if let cell = tableView.cellForRow(at: indexPath) {
dropDown.dataSource = ["Inception", "Avatar", "Joker", "Avengers: Endgame", "Interstellar", "Gravity"]
dropDown.anchorView = cell
dropDown.bottomOffset = CGPoint(x: 0, y: cell.frame.size.height)
dropDown.backgroundColor = .orange
dropDown.show()
dropDown.selectionAction = { [weak self] (index: Int, item: String) in
guard let _ = self else { return }
cell.textLabel?.text = "movie \(indexPath.row+1): \(item)"
}
}
}
}

Credit: https://github.com/AssistoLab/DropDown
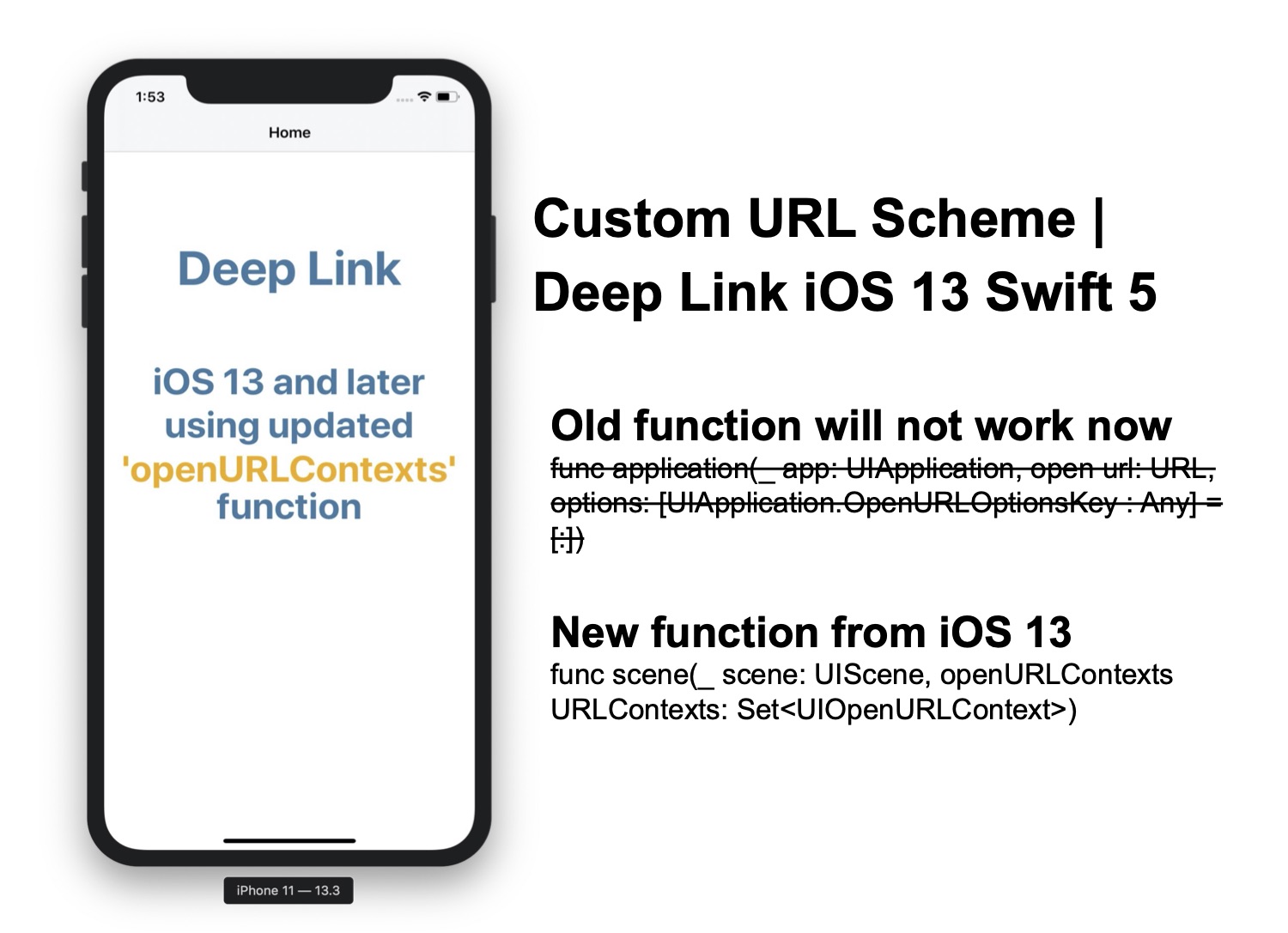
Read our next article: Custom URL Scheme | Deep-Link iOS 13 and later Swift 5