Note: We are going to get all the coordinates in the straight direction, not the route wise.
Use the below code to get the coordinates.
// Change the latitude and longitude with your coordinates
let startPoint = CLLocationCoordinate2D(latitude: 28.6071126, longitude: 77.3737327)
let endPoint = CLLocationCoordinate2D(latitude: 28.607601, longitude: 77.376250)
let yourTotalCoordinates = Double(5) //1 number of coordinates, change it as per your uses
let latitudeDiff = startPoint.latitude - endPoint.latitude //2
let longitudeDiff = startPoint.longitude - endPoint.longitude //3
let latMultiplier = latitudeDiff / (yourTotalCoordinates + 1) //4
let longMultiplier = longitudeDiff / (yourTotalCoordinates + 1) //5
var array = [CLLocationCoordinate2D]() //6
for index in 1...Int(yourTotalCoordinates) { //7
let lat = startPoint.latitude - (latMultiplier * Double(index)) //8
let long = startPoint.longitude - (longMultiplier * Double(index)) //9
let point = CLLocationCoordinate2D(latitude: lat, longitude: long) //10
array.append(point) //11
}
print("all your coordinates: \(array)")
2: This is latitude difference between start to end.
3: This is longitude difference between start to end.
4, 5: These are the multiplier for latitude and longitude. We have added here + 1 so that last point will not overlap with the end location.
6: Create an
Array to store the points.7: Run a loop to the number of points.
8, 9: Start from the beginning create a latitude and longitude.
10: Create
CLLocationCoordinate2D object using above latitude and longitude.11 Add this point in the array.
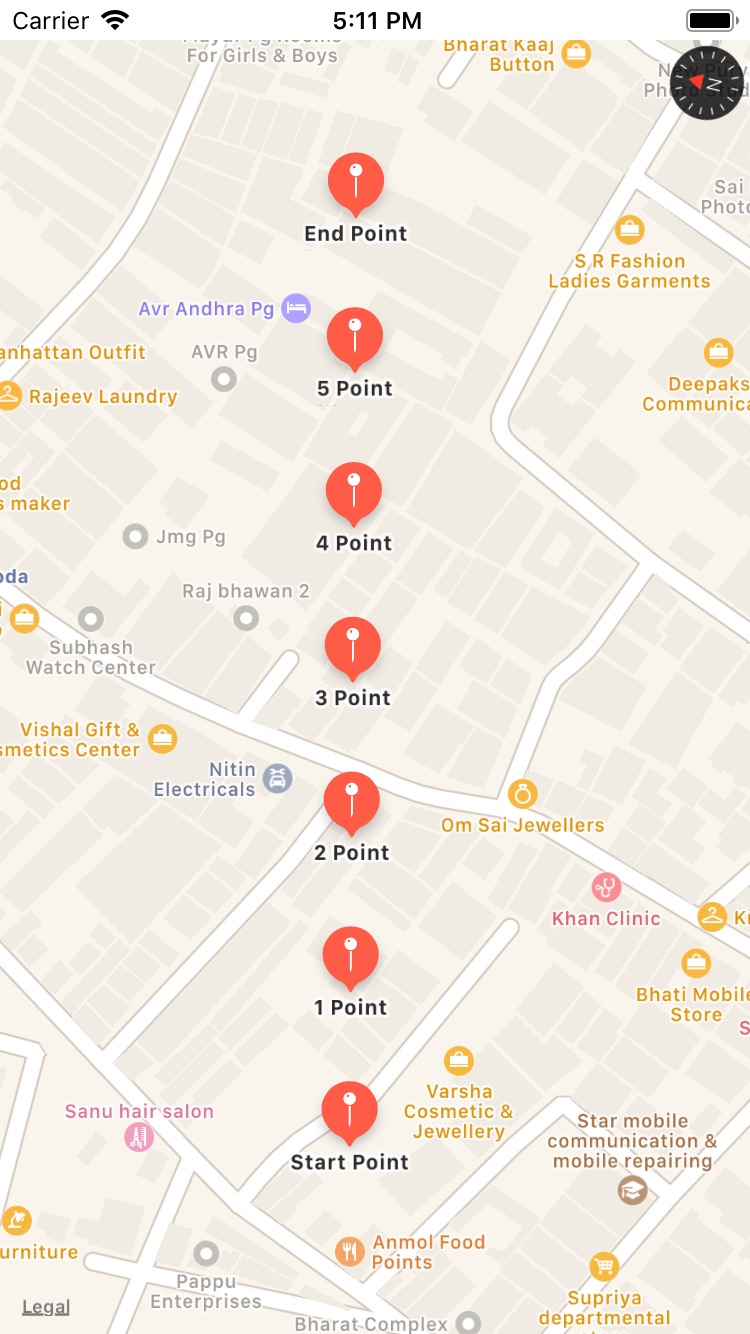
Adding annotation on the Map
We can add annotations on map using the above coordinates with below code.let startPointPin = MKPointAnnotation()
startPointPin.title = "Start Point"
startPointPin.subtitle = ""
startPointPin.coordinate = startPoint
self.mapView.addAnnotation(startPointPin)
let endPointPin = MKPointAnnotation()
endPointPin.title = "End Point"
endPointPin.subtitle = ""
endPointPin.coordinate = endPoint
self.mapView.addAnnotation(endPointPin)
self.mapView.centerCoordinate = startPoint
let region = MKCoordinateRegion(center: startPoint, latitudinalMeters: 200, longitudinalMeters: 200)
self.mapView.setRegion(region, animated: true)
for (index, coordinate) in array.enumerated() {
let lastP = MKPointAnnotation()
lastP.title = "\(index + 1) Point"
lastP.subtitle = ""
lastP.coordinate = coordinate
self.mapView.addAnnotation(lastP)
}

I’ve learn some excellent stuff here. Definitely worth bookmarking for revisiting. I wonder how much effort you place to create any such great informative web site.
l required proper direction moving annotation accordingly path.