CAGradientLayer class define under QuartzCore framework and inherits from CALayer. In order to apply gradient color you only need to write just four lines of code that’s all.
let gradientLayer = CAGradientLayer() // 1
gradientLayer.frame = self.myView.bounds // 2
gradientLayer.colors = [UIColor.magenta.cgColor, UIColor.black.cgColor] // 3
self.myView.layer.addSublayer(gradientLayer) // 4
1. Create an object of CAGradientLayer
2. Set a frame to this layer, in our case set bounds of the view
3. Gradient colors property accept an array of CGColor otherwise it will not work. You must provide a minimum two CGColor.
4. Add this gradient layer as a sublayer to your view layer
Gradient Color Locations
Locations property accepts an array ofNSNumber. Using this property we can change the gradient color position. By default it’s value is [0, 1] which start from the top and ends to bottom, 0 is top and 1 is bottom it means it accepts a value between 0 to 1 only. By default direction of locations are top to bottom.
let gradientLayer = CAGradientLayer()
gradientLayer.frame = self.view.bounds
gradientLayer.colors = [UIColor.red.cgColor, UIColor.blue.cgColor]
gradientLayer.locations = [0.0, 1.0]
self.view.layer.addSublayer(gradientLayer)

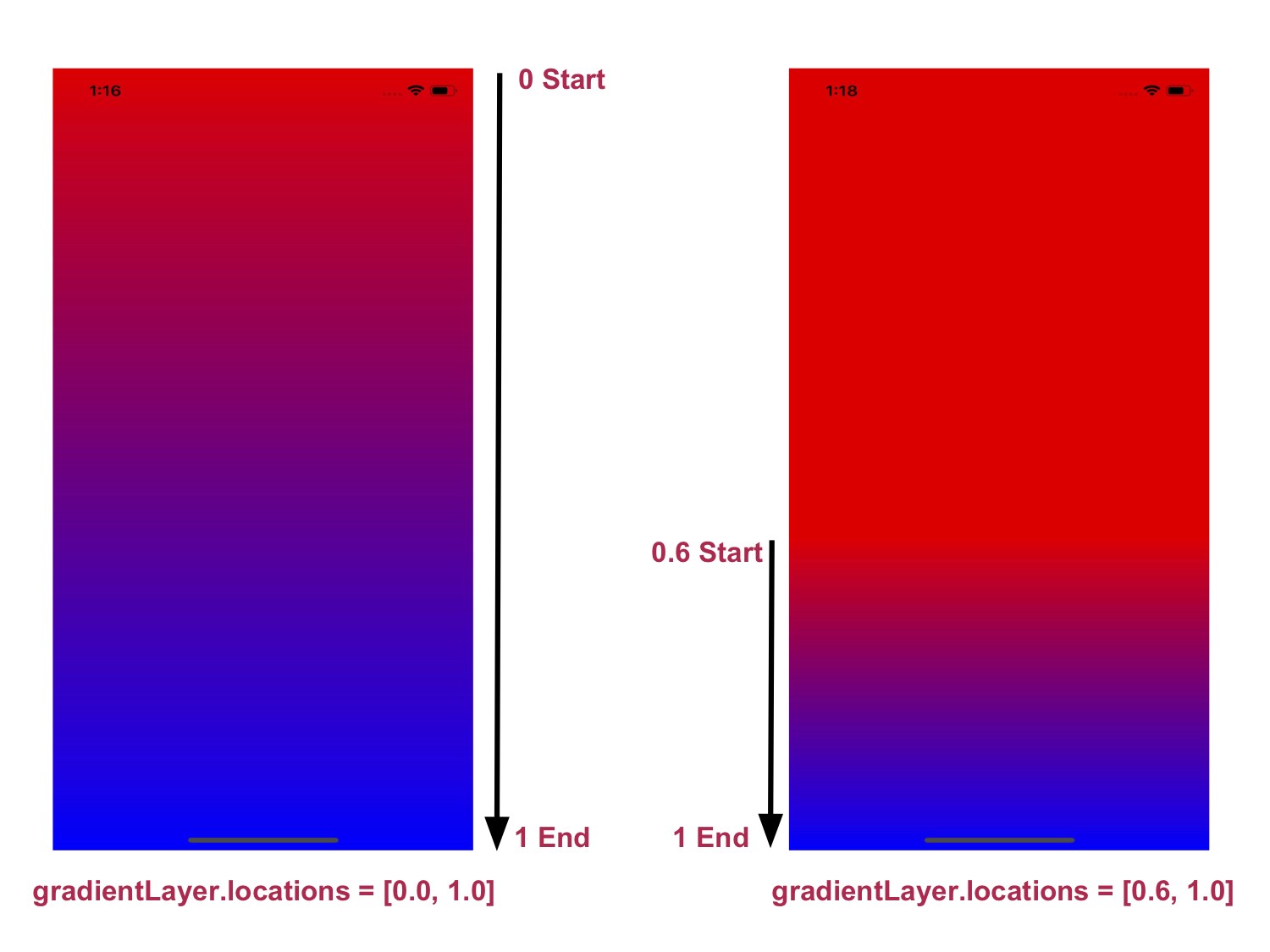
gradientLayer.locations = [0.0, 1.0]
gradientLayer.locations = [0.6, 1.0]
[0.0, 1.0] and for the second image the color location is [0.6, 1.0] means its start from 0.6 value from the top. In the picture, you can clearly see how the gradient changes as per given the locations.
Gradient Color Direction
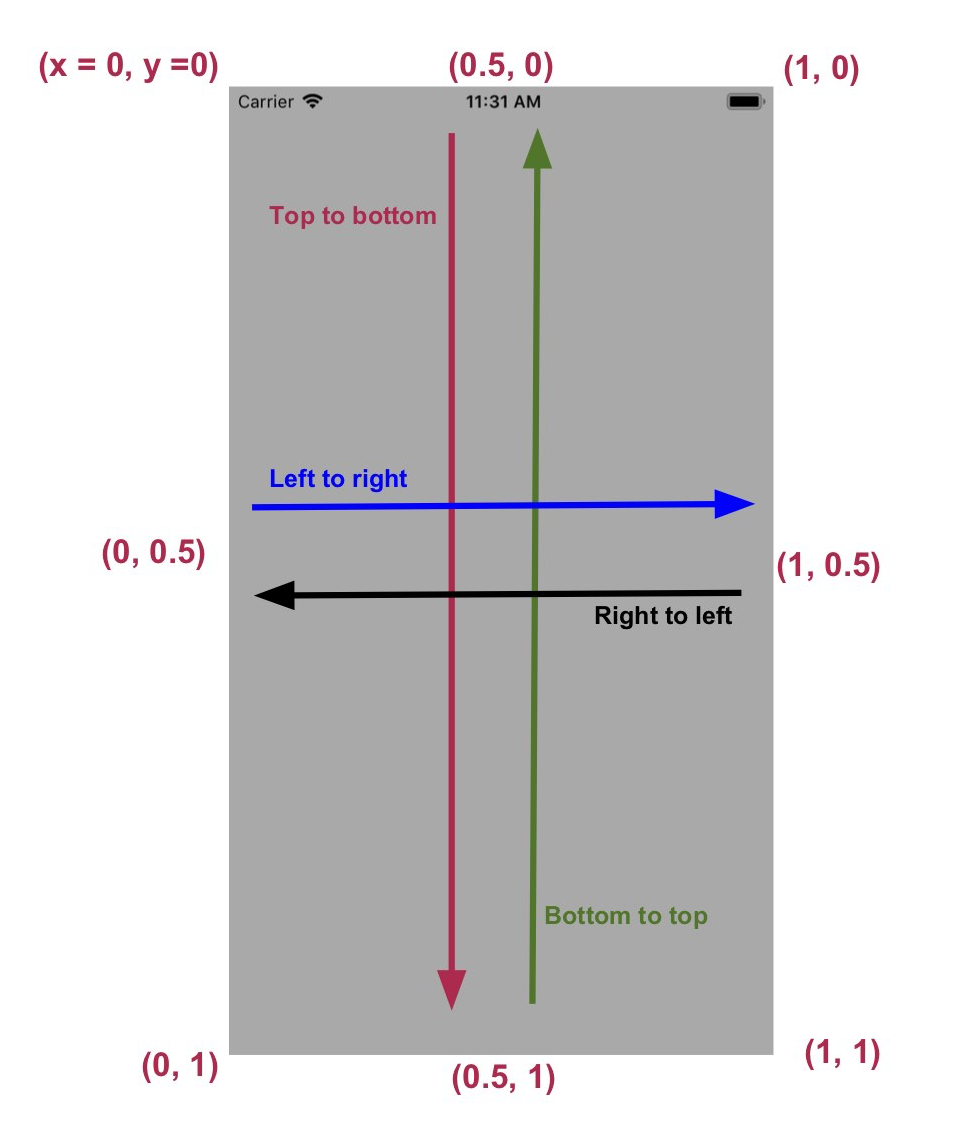
By default gradient color direction is from top to bottom as we can see in the above screenshot.CAGradientLayer has two property startPoint and endPoint, using this point we can change the direction of the gradient color like the top to bottom, bottom to top, left to right and right to left. Before proceeding to the next first, we must understand the coordinates system. Have a look at below image. Top left start with (0, 0), top right is (1, 0) etc.

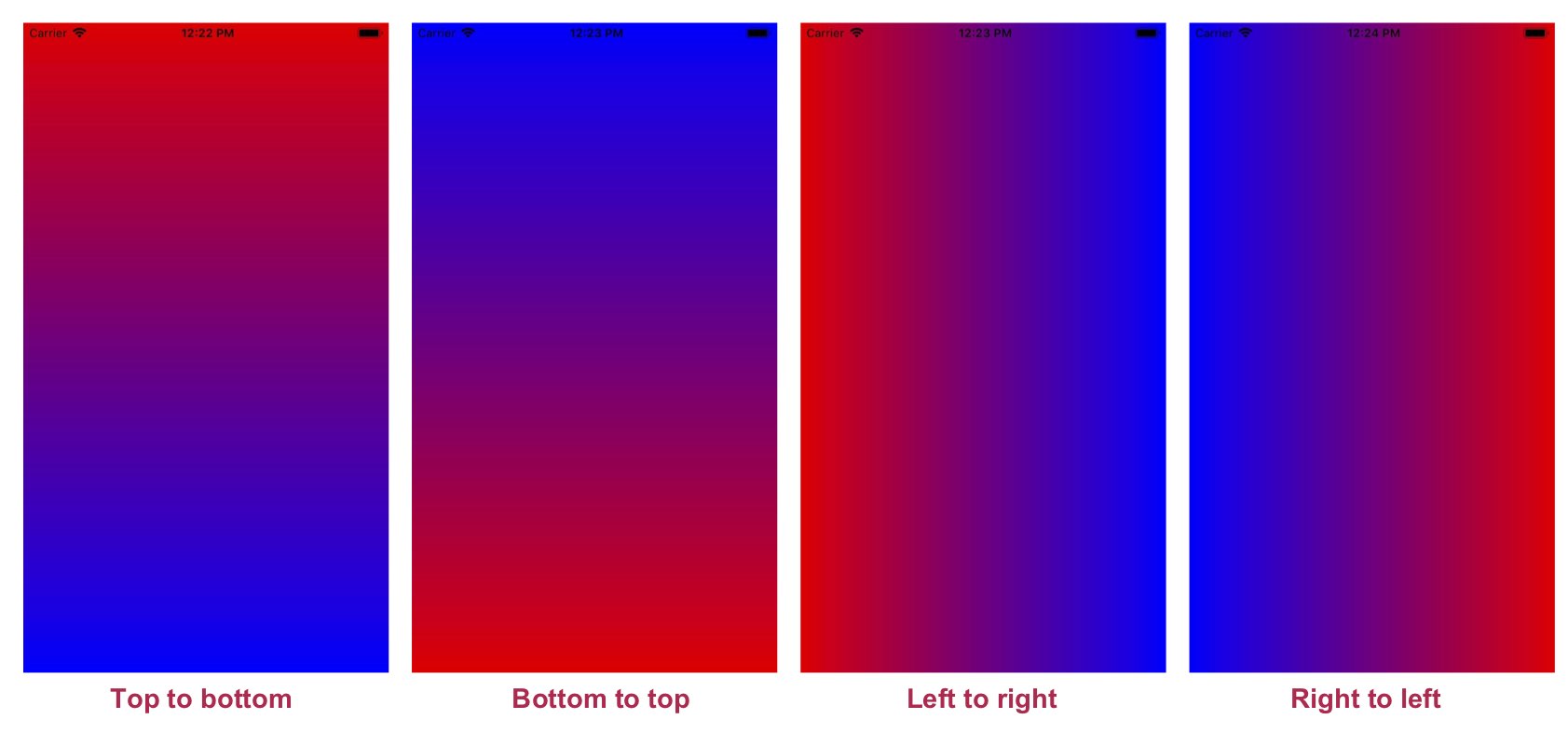
Top to bottom direction
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.0)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 1.0)
Bottom to top direction
gradientLayer.startPoint = CGPoint(x: 0.5, y: 1.0)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 0.0)
Left to right direction
gradientLayer.startPoint = CGPoint(x: 0.0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.5)
Right to left direction
gradientLayer.startPoint = CGPoint(x: 1.0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 0.0, y: 0.5)

UIView Extension for CAGradientLayer
Finally use belowUIView Extension to draw gradient color by writing just one line of code.
extension UIView {
enum Direction: Int {
case topToBottom = 0
case bottomToTop
case leftToRight
case rightToLeft
}
func applyGradient(colors: [Any]?, locations: [NSNumber]? = [0.0, 1.0], direction: Direction = .topToBottom) {
let gradientLayer = CAGradientLayer()
gradientLayer.frame = self.bounds
gradientLayer.colors = colors
gradientLayer.locations = locations
switch direction {
case .topToBottom:
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.0)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 1.0)
case .bottomToTop:
gradientLayer.startPoint = CGPoint(x: 0.5, y: 1.0)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 0.0)
case .leftToRight:
gradientLayer.startPoint = CGPoint(x: 0.0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.5)
case .rightToLeft:
gradientLayer.startPoint = CGPoint(x: 1.0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 0.0, y: 0.5)
}
self.layer.addSublayer(gradientLayer)
}
}
Now in order to draw gradient color on any view just write below one line of code and your gradient color is ready
self.view.applyGradient(colors: [UIColor.red.cgColor, UIColor.blue.cgColor],
locations: [0.0, 1.0],
direction: .topToBottom)
Read next article: Create PDF from UIView, WKWebView, and UITableView
Awesome Tutorial 🙂
Thank you
Wow, incredible blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is great, let alone the content!