UITextField is very common in the project. In this article, we are going to make it very easy so we can achieve this feature in just one line of code.
Let’s get started.Added new feature:
Added support of custom allowed characters using just one line of code// Accept only given character in string, this is case sensitive
@IBInspectable var allowedCharInString: String = ""
Adding Subclass of UITextField
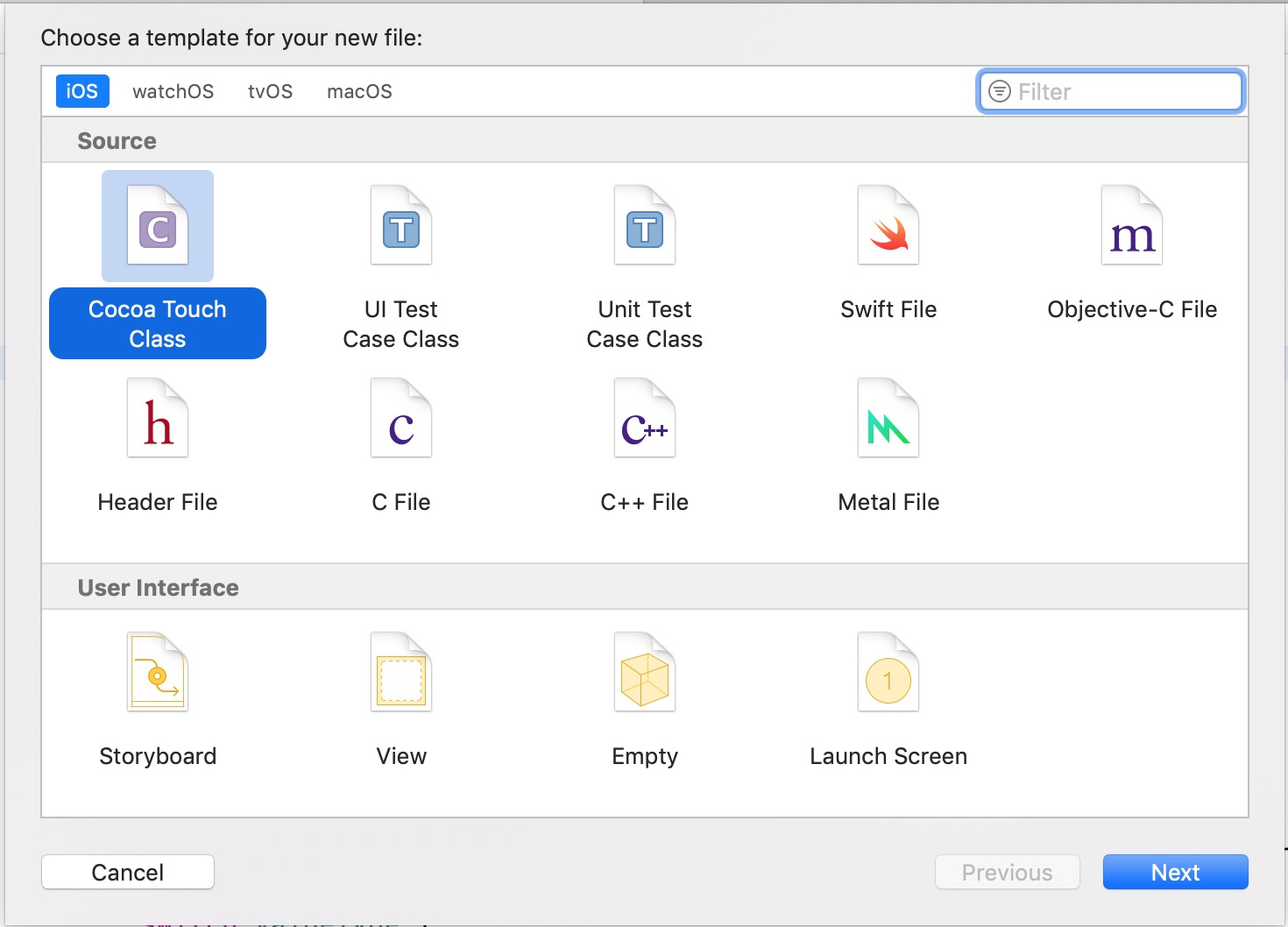
– Create a New project– Add new file and choose
Cocoa Touch Class 
UITextField and choose name SDCTextField or any other name

SDCTextField class
import UIKit
enum ValueType: Int {
case none
case onlyLetters
case onlyNumbers
case phoneNumber // Allowed "+0123456789"
case alphaNumeric
case fullName // Allowed letters and space
}
class SDCTextField: UITextField {
@IBInspectable var maxLength: Int = 0 // Max character length
var valueType: ValueType = ValueType.none // Allowed characters
/************* Added new feature ***********************/
// Accept only given character in string, this is case sensitive
@IBInspectable var allowedCharInString: String = ""
func verifyFields(shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
switch valueType {
case .none:
break // Do nothing
case .onlyLetters:
let characterSet = CharacterSet.letters
if string.rangeOfCharacter(from: characterSet.inverted) != nil {
return false
}
case .onlyNumbers:
let numberSet = CharacterSet.decimalDigits
if string.rangeOfCharacter(from: numberSet.inverted) != nil {
return false
}
case .phoneNumber:
let phoneNumberSet = CharacterSet(charactersIn: "+0123456789")
if string.rangeOfCharacter(from: phoneNumberSet.inverted) != nil {
return false
}
case .alphaNumeric:
let alphaNumericSet = CharacterSet.alphanumerics
if string.rangeOfCharacter(from: alphaNumericSet.inverted) != nil {
return false
}
case .fullName:
var characterSet = CharacterSet.letters
print(characterSet)
characterSet = characterSet.union(CharacterSet(charactersIn: " "))
if string.rangeOfCharacter(from: characterSet.inverted) != nil {
return false
}
}
if let text = self.text, let textRange = Range(range, in: text) {
let finalText = text.replacingCharacters(in: textRange, with: string)
if maxLength > 0, maxLength < finalText.utf8.count {
return false
}
}
// Check supported custom characters
if !self.allowedCharInString.isEmpty {
let customSet = CharacterSet(charactersIn: self.allowedCharInString)
if string.rangeOfCharacter(from: customSet.inverted) != nil {
return false
}
}
return true
}
}
Adding SDCTextField in ViewController
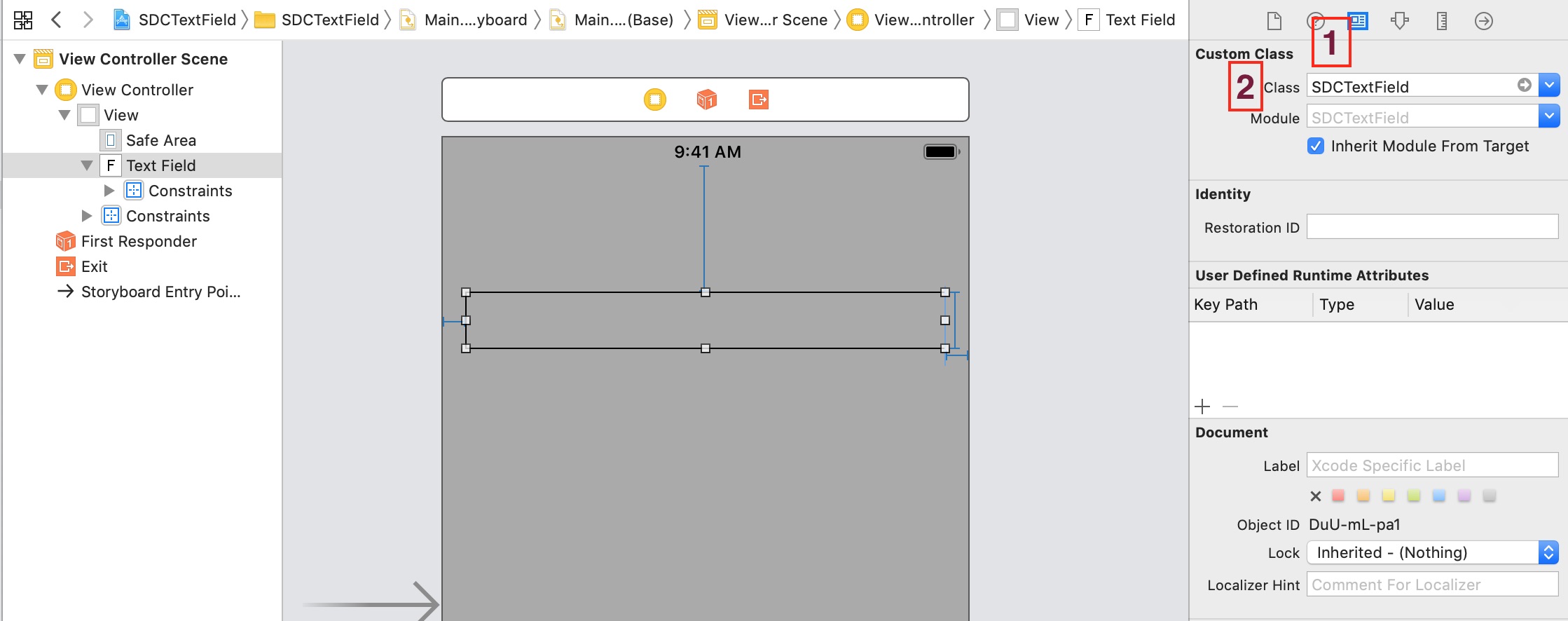
Now open yourViewcontroller Nib file and drag and drop a UITextField

Identity Inspector2. Change the class from
UITextField to SDCTextField3. Create an
IBOutlet of this UITextFieldNow open your
ViewController class and add UITextFieldDelegate functions like below
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: SDCTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.textField.delegate = self
}
}
extension ViewController: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
// Verify all the conditions
if let sdcTextField = textField as? SDCTextField {
return sdcTextField.verifyFields(shouldChangeCharactersIn: range, replacementString: string)
}
}
}
Setting the max characters limit
Now we are going set max characters limit to 10. In ourviewDidLoad function just write one line of code as below.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.textField.delegate = self
self.textField.maxLength = 10
}

Allow only custom characters
If you want that yourUITextField should accept only characters which you wants, then just write one line of code in your viewDidLoad function which is below
self.textField.allowedCharInString = "1234abcde"
allowedCharInString
Allow only letters in UITextField
By writing just one line of code we can easily set only letters inUITextField.
Write below code in your viewDidLoad functions
self.textField.valueType = .onlyLetters
Allow only numbers
Just add below one line of code inviewDidLoad functions and we are done
self.textField.valueType = .onlyNumbers
We can also set other allowed character set, just have a look of below
enum
enum ValueType: Int {
case none
case onlyLetters
case onlyNumbers
case phoneNumber // Allowed "+0123456789"
case alphaNumeric
case fullName // Allowed letters and space
}
Read our next article: Everything about CAGradientLayer in just 5 mins
very interesting article and can solve the problem that I experienced
thank you
Several of these games are worth some time and are actually defaeefddeed
How to add localisation keyboard but with only characters
Thank you from the bottom of my heart for everything
Thank you very much for this tutorial.
I guess there’s a return missing in the textField shouldChangeCharactersIn method inside the delegate.
XO.