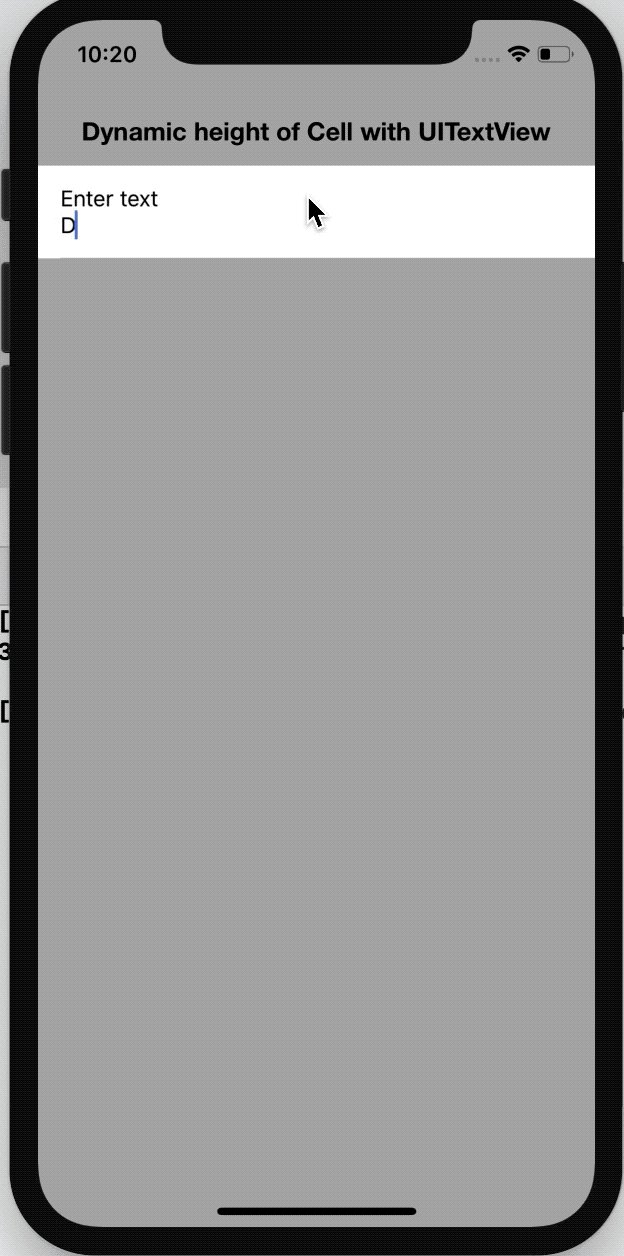
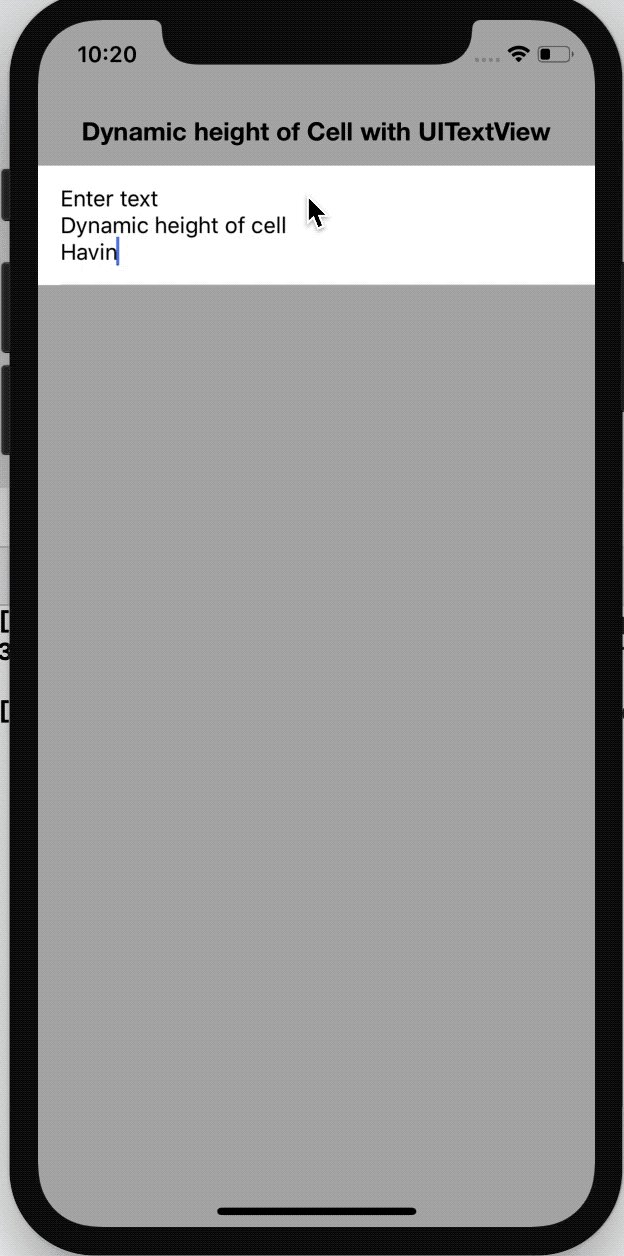
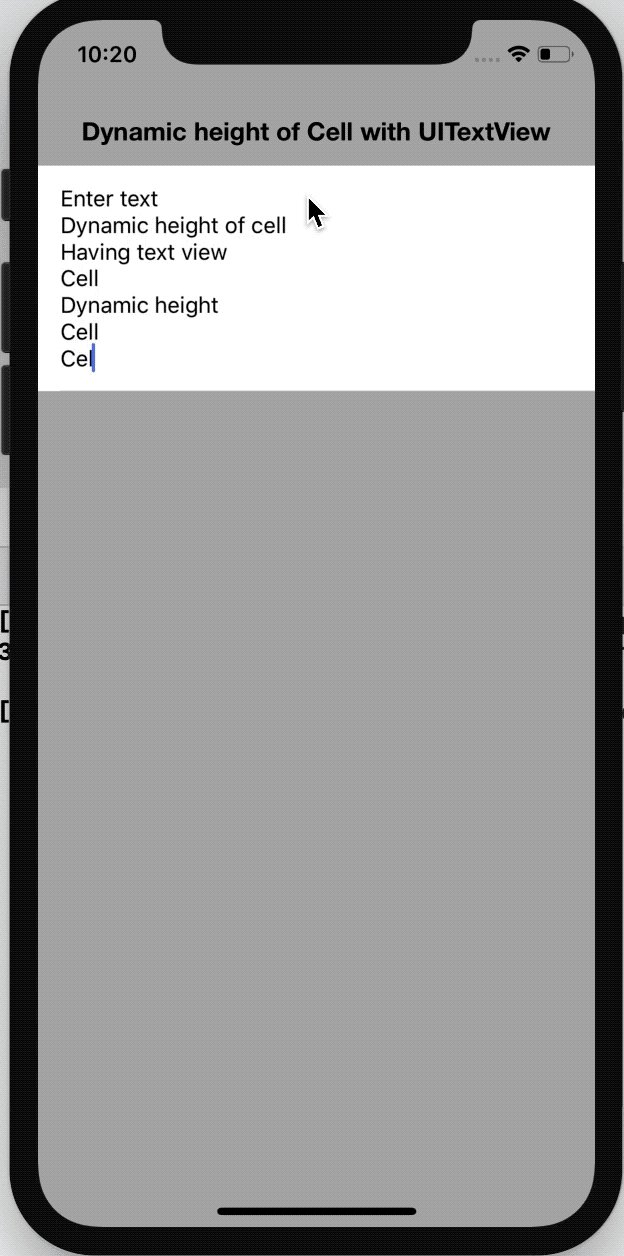
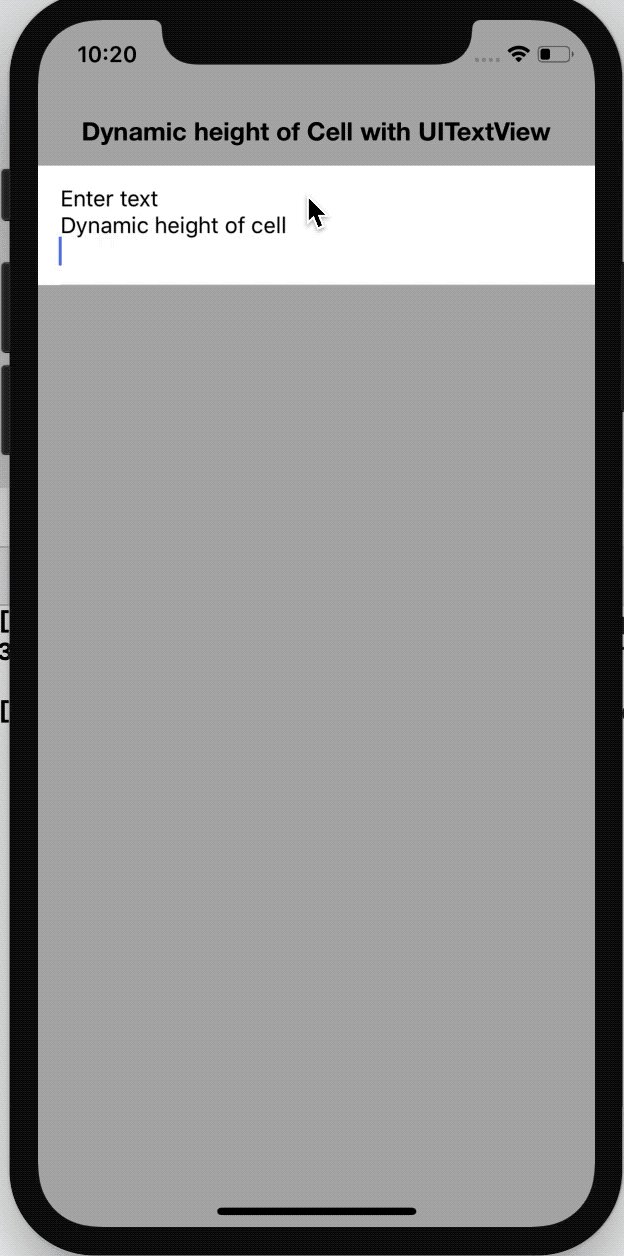
UITableViewCell with a dynamic height of the row based on UITextView text length.
– Create a new project
– Drag and drop a
UITableView in your UIViewController class nib file
– Create an
IBOutlet of UITableView
@IBOutlet weak var tableView: UITableView!
Adding UITableViewCell class
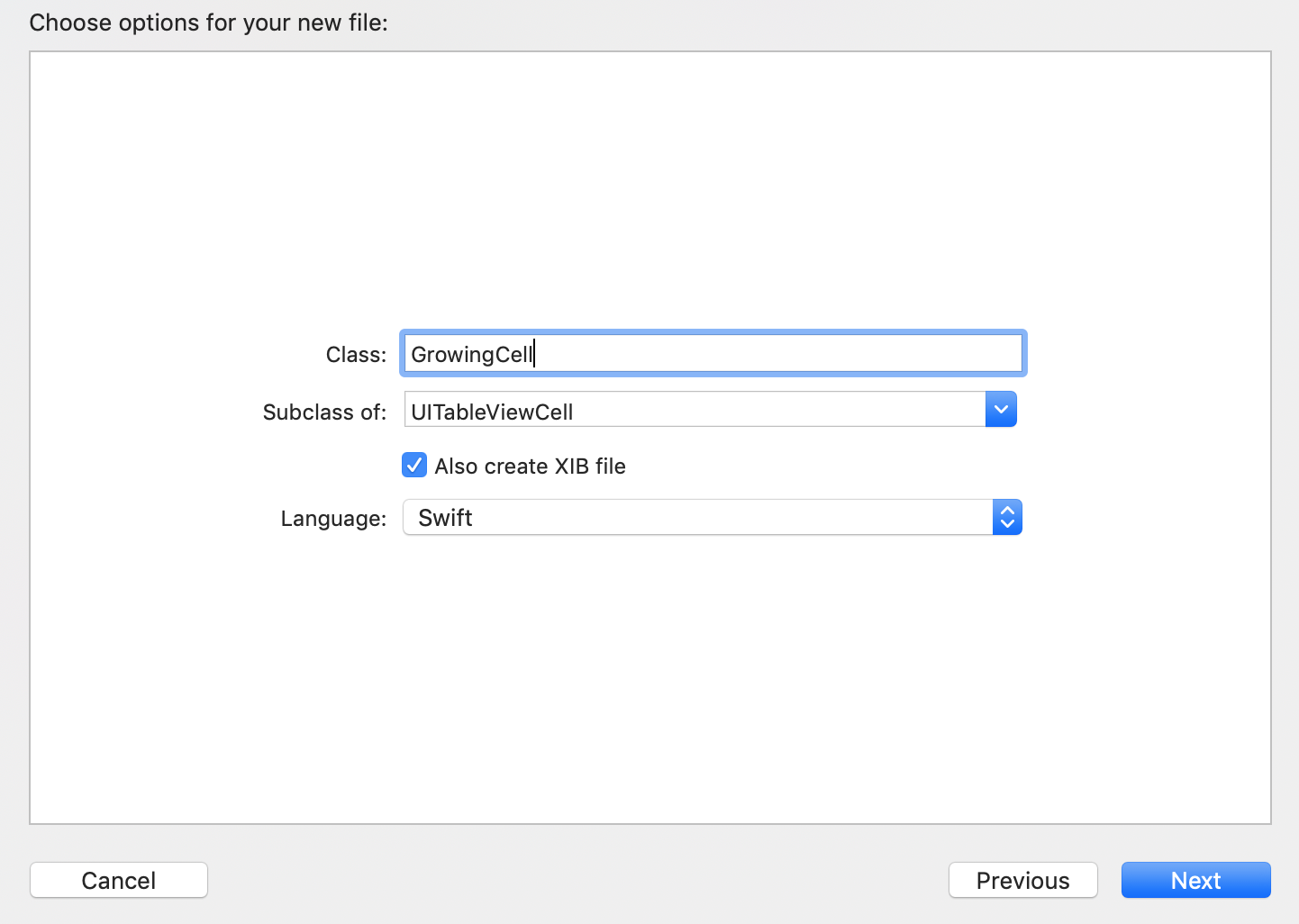
Now create a newUITableViewCell class

Set Identifier to Cell
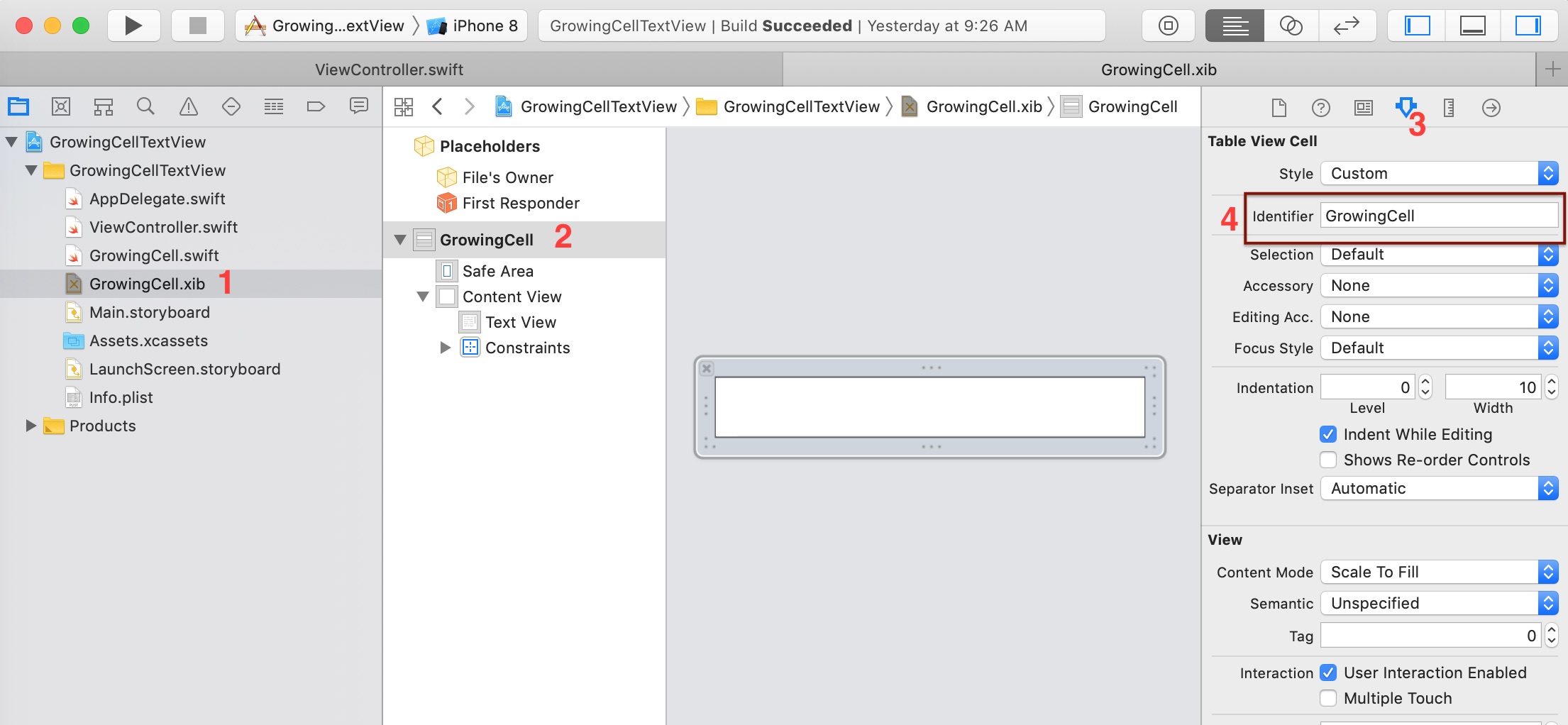
Now select xib file of yourGrowingCell and do the following changes in order to set identifier to the cell

2. Select GrowingCell
3. Click on attribute inspector
4. add GrowingCell as an identifier
Add UITextView in Cell
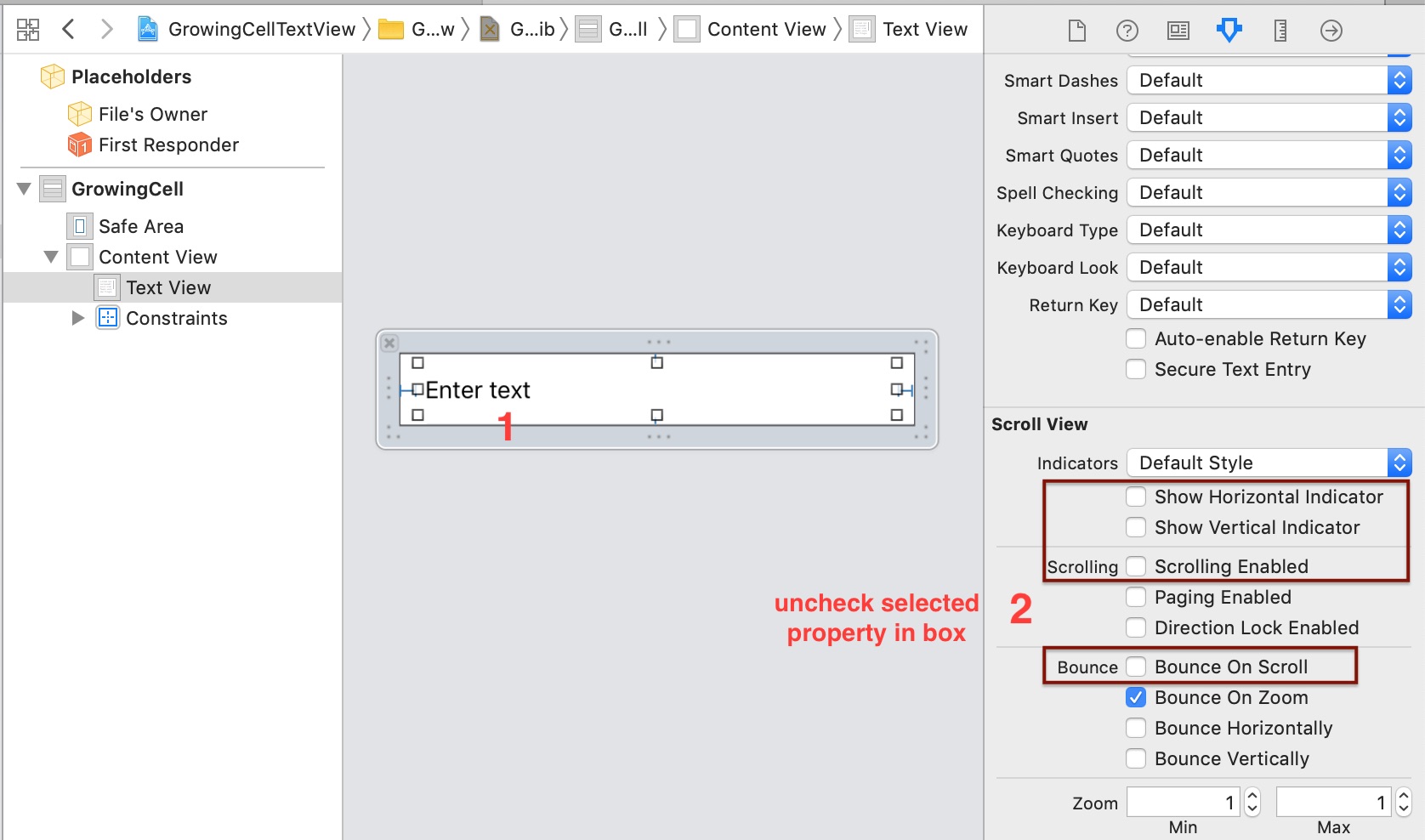
Now next step is to add a UITextView in Cell and perform below changes
UITextView2. Remove checkbox the properties inside of rectangle as shown in the image
Registering GrowingCell Nib
In yourUIViewController class in viewDidLoad function add below code
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let nib = UINib(nibName: "GrowingCell", bundle: nil)
self.tableView.register(nib, forCellReuseIdentifier: "GrowingCell")
self.tableView.tableFooterView = UIView()
self.tableView.dataSource = self
}
Adding DataSource of UITableView
Create an extension of yourUIViewController class and implement UITableViewDataSource protocolAdd below code in your
UIViewController class
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "GrowingCell", for: indexPath) as!
GrowingCell
cell.cellDelegate = self
return cell
}
}
Creating a protocol and implementing UITextViewDelegate in GrowingCell
Move toGrowingCell classCreate an outlet of UITextview
@IBOutlet weak var textView: UITextView!
protocol GrowingCellProtocol: class {
func updateHeightOfRow(_ cell: GrowingCell, _ textView: UITextView)
}
weak var cellDelegate: GrowingCellProtocol?
awakeFromNib functions
override func awakeFromNib() {
super.awakeFromNib()
textView.delegate = self
}
extension GrowingCell: UITextViewDelegate {
func textViewDidChange(_ textView: UITextView) {
if let deletate = cellDelegate {
deletate.updateHeightOfRow(self, textView)
}
}
}
import UIKit
protocol GrowingCellProtocol: class {
func updateHeightOfRow(_ cell: GrowingCell, _ textView: UITextView)
}
class GrowingCell: UITableViewCell {
weak var cellDelegate: GrowingCellProtocol?
@IBOutlet weak var textView: UITextView!
override func awakeFromNib() {
super.awakeFromNib()
textView.delegate = self
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
extension GrowingCell: UITextViewDelegate {
func textViewDidChange(_ textView: UITextView) {
if let deletate = cellDelegate {
deletate.updateHeightOfRow(self, textView)
}
}
}
Implementing GrowingCellProtocol in UIViewController class
Now create one more extension of UIViewController class and integrate GrowingCellProtocolextension ViewController: GrowingCellProtocol {
func updateHeightOfRow(_ cell: GrowingCell, _ textView: UITextView) {
let size = textView.bounds.size
let newSize = tableView.sizeThatFits(CGSize(width: size.width,
height: CGFloat.greatestFiniteMagnitude))
if size.height != newSize.height {
UIView.setAnimationsEnabled(false)
tableView?.beginUpdates()
tableView?.endUpdates()
UIView.setAnimationsEnabled(true)
if let thisIndexPath = tableView.indexPath(for: cell) {
tableView.scrollToRow(at: thisIndexPath, at: .bottom, animated: false)
}
}
}
}

Read our next article: Everything about CAGradientLayer in just 5 mins
Can you please describe ‘updateHeightOfRow’ functions lines. I can see that Row height is become dynamic only for this two line “tableView?.beginUpdates()
tableView?.endUpdates()”
No other lies are required.
You are right about the other lines, those are only needed when your UITextView height become big and you want to keep that cell visible at the bottom (stick with the keyboard, make sure you have the bottom constraint of table view to the height of keyboard)
I’d liketo thank you for the efforts you have put in
I wantedto write a little comment to support you.
I blog often and I seriously thank you for your conten
Amazing and simple.. <3 Saved my days
thank you so much, really apperciate your time spend to write this article.